Bootstrap Studio是一款网页设计制作必备的桌面编辑软件,该软件的主要用途就是用于设计和制作各种网站的原型,像我们平时上网逛的大多数网站的原型都是通过该软件设计制作出来的,功能非常强大。这款软件拥有一个美到不像话的操作界面,这个可以说是彻底颠覆了人们对编程软件的传统印象,而这个界面的设计原则则是让拖放式的操作尽可能的变得更加的简单。通过该软件,程序员们可以直接制作出网站HTML文档,并快速的建立创建响应式的网站,当然,用户自定义网站中的一些常用元素,比如页眉、页脚、画廊、幻灯片等等。Bootstrap Studio汉化破解版软件内置了大量的编程组件,不管是CSS编辑还是Javascript编辑它都全部支持,同时软件还具备强大的预览功能,有了这个功能以后,用户就可以在任意web浏览器或者是设备中预览打开你的设计了,还能够显示出你对程序作出的任何修改,非常便捷。此次小编为大家带来的是该软件的汉化破解版本,欢迎有需要的朋友前来下载哦。
安装教程
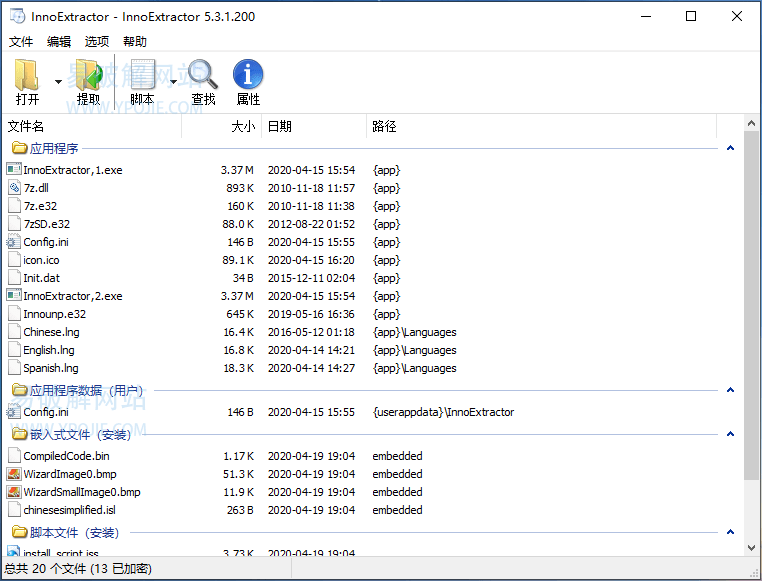
1、下载解压压缩包,得到如图所示的文件:主程序、注册文件;
2、运行EXE安装程序,按照提示完成软件的安装,等待安装完成功能;
注意:软件的安装位置需要记住;
3、将C注册文件内子文件复制到软件文件下的resources文件内
默认位置:C:\Users\Administrator\AppData\Local\Programs\bstudio\resources
4、替换目标文件;
5、替换成功后打开软件即破解成功!
功能介绍
1、界面
引导工作室有一个美丽而强大的界面,这是建立在简单的拖放。这使其成为原型和设计网页和应用程序的理想工具
2、美丽的内置组件
Bootstrap Studio附带大量用于构建响应式页面的漂亮组件。我们有页眉,页脚,画廊,幻灯片,甚至像跨度和divs这样的基本元素
3、智能拖放
Bootstrap Studio知道哪些Bootstrap组件可以相互嵌套,并提供建议。它会自动为您生成漂亮的HTML,看起来好像它是由专家手写的
4、创建您自己的组件
您可以将设计的部分作为自定义组件提取出来,并将它们准备好放入您创建的任何设计中。您还可以将这些组件导出为文件并共享它们
5、在线图书馆
如果您需要我们图书馆中不存在的组件,只需点击组件面板中的联机标签即可。在那里你会发现数千个由社区构建和共享的组件。你也可以上传自己的
6、链接组件
这是一个功能强大的功能,允许您同步组件,因此更改组件会自动更改其他组件。这对于需要跨页面更新的页眉和页脚等内容特别有用
7、实时预览
软件具有称为预览的强大功能。有了它,您可以在多个Web浏览器和设备中打开您的设计,并且您在应用程序中所做的每一项更改都会随时随地显示出来
8、编辑代码
对于某些事情,拖放是不够的。这就是在您需要时可以完全控制您的标记的原因。您可以在我们的Sublime Text-like编辑器中导入和编辑CSS,JavaScript和HTML
9、先进的CSS编辑器
我们先进的CSS编辑界面支持自动建议和规则验证,并在任何给定时间显示活动和继承的规则。你很快就会害怕不得不回到你的文本编辑器
10、JavaScript编辑
在我们的Sublime Text-like编辑器中编写JavaScript。所有更改与预览同步,因此您可以编写代码并试用,而无需重新加载浏览器
11、HTML编辑
使用我们强大的自定义代码组件,您可以直接编写HTML,而无需通过我们的拖放界面。您也可以在需要时将您的任何一页网页转换为自定义代码
12、导入现有网站
如果您有以前开发过的网站,可以导入它。只需将HTML,CSS,js文件和图像拖放到软件中,它们就会添加到您的项目中
13、更多功能
关于我们的精彩应用还有很多需要说明的内容。从生产力特性到专业Bootstrap工具,使设计网站和构建完整工作原型成为一种真正的乐趣
14、为Bootstrap
构建Bootstrap Studio汉化破解版知道如何构建有效的Bootstrap页面并自动编写正确的HTML
15、网格工具
该应用程序有专门的工具来处理Bootstrap网格。轻松创建,调整大小和偏移列,并应用响应式可见性类
16、Google Webfonts
软件与Google Webfonts集成,为您提供导入和管理字体的简单方法。字体家族名称甚至可以在我们的css编辑器中自动建议
17、效率特性
软件全面支持键盘快捷键,可让您大幅加速工作流程
18、主题和图标
该应用程序有许多内置的Bootstrap主题,图标字体,模板和组件,您可以将它们组合成漂亮而独特的设计
19、始终保持最新
软件爱你会自动更新,因此您始终拥有最新版本。我们每个月都会发布更新,充满新功能,组件和改进
软件特色
1、智能拖放
知道哪些组件可以相互嵌套,并提供建议,它会自动为您生成漂亮的HTML,看起来就像是由专家手工编写的。
2、创建自己的组件
您可以将设计的各个部分提取为“自定义组件”,并准备将其放入您创建的任何设计中,您也可以将这些组件导出为文件并共享。
3、网上图书馆
如果您需要库中不存在的组件,只需单击“组件面板”中的“在线”选项卡,在这里,您会发现由社区构建和共享的数千个组件,您也可以上传自己的。
4、链接组件
这是一项强大的功能,可让您同步组件,因此更改一个组件将自动更改另一个组件,这对于需要跨页更新的页眉和页脚之类的东西尤其有用。
Bootstrap Studio使用教程
1、选择和移动组件
您可以通过选择组件,编辑选项并将其拖动到页面的其他部分来完成大部分工作
在应用程序中,您可以通过单击选择组件。选择一个组件会在其周围显示蓝色轮廓,并显示一个快速操作的栏:
通过这些操作,您可以快速移动项目,编辑文本并复制它。请记住,并非所有操作都适用于每个组件。例如,图像上不显示文本编辑
2、选项面板
选择组件时,侧栏会更新多个选项以进行自定义,并在三个选项卡中组织 – 外观,选项和动画
外观选项卡为您提供了一种直观地编辑各种CSS属性的快捷方法。您可以控制元素尺寸,颜色,字体和过滤器
此处的每个自定义都作为CSS属性插入。默认情况下,这些属性应用于元素的样式属性,但您可以从顶部的下拉列表中更改生成的CSS插入的CSS块
3、自定义您的设计
要为您的设计选择不同的主题,您需要打开“ 设置”对话框,然后从下拉列表中选择其他主题。这将改变颜色和外观,如导航栏,按钮,卡等等
还支持导入自定义版本的Bootstrap框架。如果您熟悉SASS,则可以使用所需的所有可变覆盖编译自己的Bootstrap版本
要导入主题的已编译CSS文件,请打开“ 设置”对话框,然后单击“ 管理主题”按钮。在那里你可以导入你的主题,它将显示在主题下拉列表中,以及内置的主题
4、使用网格
该软件构建于Bootstrap框架之上,其最重要的功能之一是响应式网格。该应用程序附带了许多工具,使网格设计更具生产力
您可以按主工具栏上的按钮快速调整舞台大小,以便您可以测试不同的断点大小。此外,还提供免费调整大小和一系列流行设备
通过使用行和列构建页面,可以确保它们在任何设备上都很好看。通过向您展示这些元素的轮廓,使这一过程变得简单
5、预览和导出您的设计
使用预览,您可以在本地网络上的多个Web浏览器和设备中打开您的设计,并且您在应用程序中所做的每个更改都将立即显示在所有位置
点击主工具栏上的预览按钮(或按Ctrl/Cmd + P 键盘快捷键)
在显示的对话框中,激活预览复选框并复制其中一个URL
在您要测试的设备/浏览器上打开此URL。此URL仅在您的本地网络中可用,并且无法从更广泛的Internet上看到
现在,您可以尝试设计并同时进行测试。无需切换到Web浏览器并点击刷新按钮,这是一个很大的生产力提升。在团队设置中,预览是收集同事反馈的绝佳工具
6、自动备份
Bootstrap Studio每隔几分钟就会自动备份您的设计。这对于恢复早期版本的设计或从故障中恢复来说是不可或缺的
要查看所有可用备份,请选择“ 文件”>“备份”菜单。这将打开“备份”对话框,其中列出了所有可用备份,为您提供即时搜索,并且只需单击即可恢复设计
要恢复设计,请单击备份右侧的三个点,然后选择“还原”
下载地址
Bootstrap Studio汉化破解版 v5.4.3
 阿呆狗
阿呆狗













评论前必须登录!
注册